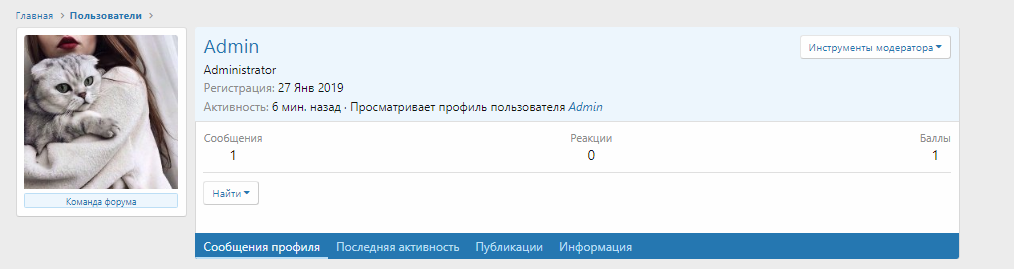
Bu profil şekli çok merak ediliyordu arkadaşlar buyrun yapımı kolay

member_view şablonunda aşağıdaki kodu bulun
Değiştir:
Kod:
bununla değiştirin
Kod:
exstra.less şablonunada bu kodu ekleyin
member_view şablonunda aşağıdaki kodu bulun
Kod:
undefinedKod:
Kod:
<xf:css>
.memberHeader-content {
padding-left: 10px;
}
</xf:css>
<div class="block mast">
<div class="block-container block-container--noStripRadius mastContainer">
<xf:avatar user="{$user}" size="l" href="" update="{{ link('account/avatar', $user) }}" />
<xf:if contentcheck="true">
<div class="memberHeader-banners">
<xf:contentcheck><xf:userbanners style="width: 100%;" user="$user" /></xf:contentcheck>
</div>
</xf:if></div>
</div>
<div class="block mainBlock">
<div class="block-container">
<div class="block-body">
<div class="memberHeader">
<div class="memberHeader-main">
<div class="memberHeader-content memberHeader-content--info">bununla değiştirin
Kod:
Kod:
<xf:css>
.memberHeader-content {
padding-left: 10px;
}
</xf:css>
<div class="block mast">
<div class="block-container block-container--noStripRadius mastContainer">
<xf:avatar user="{$user}" size="l" href="" update="{{ link('account/avatar', $user) }}" />
<xf:if contentcheck="true">
<div class="memberHeader-banners">
<xf:contentcheck><xf:userbanners style="width: 100%;" user="$user" /></xf:contentcheck>
</div>
</xf:if></div>
</div>
<div class="block mainBlock">
<div class="block-container">
<div class="block-body">
<div class="memberHeader">
<div class="memberHeader-main">
<div class="memberHeader-content memberHeader-content--info">
<xf:if contentcheck="true">
<div class="memberHeader-actionTop">
<div class="buttonGroup">
<xf:contentcheck>
<xf:if is="$user.canBeReported()">
<xf:button href="{{ link('members/report', $user) }}"
class="button--link" overlay="true">
{{ phrase('report_verb') }}
</xf:button>
</xf:if>
<xf:if contentcheck="true">
<div class="buttonGroup-buttonWrapper">
<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true">{{ phrase('moderator_tools') }}</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="profile" />
</xf:contentcheck>
</div>
</div>
</div>
</xf:if>
</xf:contentcheck>
</div>
</div>
</xf:if>
<h1 class="memberHeader-name"><xf:username user="{$user}" rich="true" href="" /></h1>exstra.less şablonunada bu kodu ekleyin
Kod:
.mast {
float: left;
}
.mastContainer {
padding: 10px;
}
.mainBlock {
margin-left: 224px;
}
@media (max-width: @xf-responsiveMedium) {
.mast {
float: unset;
width: 192px;
margin: 10px auto;
}
.mainBlock {
margin-left: 0;
}
}