Merhaba Arkadaşlar Bir çok arkadaşımızın hep oğraşıp ve yapamadığı bir konuya açıklık getireyim işlem aslında basit hemen işlemlere geçiyoruz
Şablonlarda aşağıdaki şablonu açıyoruz.
Aşağıdaki kodu buluyoruz.
Aşağıdaki ile değiştiriyoruz
Ek olarakta styles olan klasörümüze icon klasörü oluşturup hemen kategorilere göre icon arıyoruz googlede iconlarınız png şeklinde olması lazım yok çalışmaz ha değişmek isteyen arkadaşlar <img src="styles/icon/{$node.node_id}.png" alt= şu kısımdaki .png yazısını .gif .jpeg işte istediğiniz dosya uzantısına ayarlıyorsunuz
gelelim hemen konuyu bitirmeye indirdiğiniz iconların ismini kategorilerinize tıklayıp orda web arama kısmında buluna url sonundaki numarayı yazıyorsunuz örnek kategori sonundaki numara 1 ise icon ismini 1 yapıyorsunuz ve styles/icon olarak oluşturduğunuz klasörün içine atıyorsunuz işlem bu kadar yapamayanlar bana ulaşabilir kalın sağlıcakla
kalın sağlıcakla
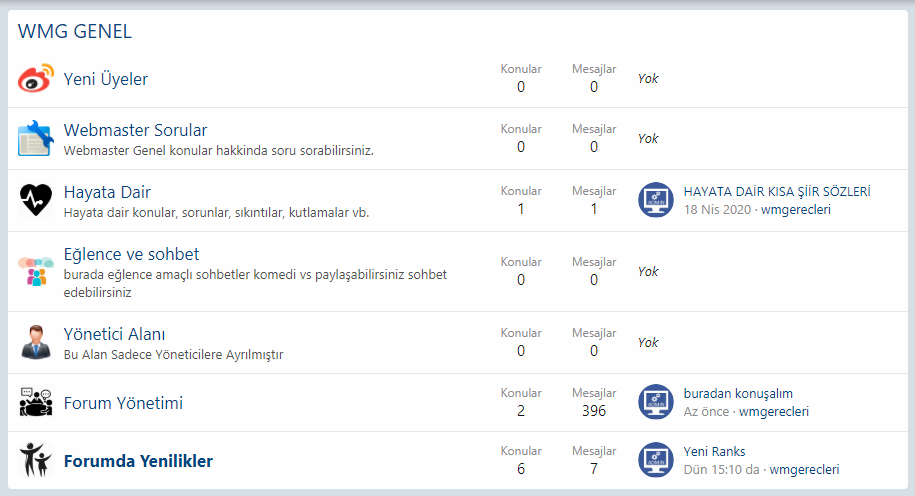
Ekran Görüntüsü:

Şablonlarda aşağıdaki şablonu açıyoruz.
node_list_forum
Aşağıdaki kodu buluyoruz.
<span class="node-icon" aria-hidden="true"><i></i></span>
Aşağıdaki ile değiştiriyoruz
<span class="node-icon"><img src="styles/icon/{$node.node_id}.png" alt="{$node.title}" align="center" valign="middle" width="36" height="36"></span>
Ek olarakta styles olan klasörümüze icon klasörü oluşturup hemen kategorilere göre icon arıyoruz googlede iconlarınız png şeklinde olması lazım yok çalışmaz ha değişmek isteyen arkadaşlar <img src="styles/icon/{$node.node_id}.png" alt= şu kısımdaki .png yazısını .gif .jpeg işte istediğiniz dosya uzantısına ayarlıyorsunuz
gelelim hemen konuyu bitirmeye indirdiğiniz iconların ismini kategorilerinize tıklayıp orda web arama kısmında buluna url sonundaki numarayı yazıyorsunuz örnek kategori sonundaki numara 1 ise icon ismini 1 yapıyorsunuz ve styles/icon olarak oluşturduğunuz klasörün içine atıyorsunuz işlem bu kadar yapamayanlar bana ulaşabilir
Ekran Görüntüsü: